SFML y Visual Studio
Como configurar y usar SFML con Visual Studio
La librería SFML sigue avanzando y en este momento nos entrega la versión 2.5. En esta entrega vamos a ver como integrar SFML 2.5 con Visual Studio 2017.
El primer paso es descargar la versión de SFML que se adapte a tu configuración
(32 o 64 bits se refiere a la plataforma NO al Sistema Operativo).
1- Selecciona la versión de SFML a descargar:
2- Descomprima el archivo:
Listo, el contenido de la carpeta de SFML debe verse como la siguiente:
Visual Studio
 Visual Studio Comunidad puede ser descargado de manera gratuita y es muy sencillo de instalar. Esta de mas decir que Visual Studio es un excelente IDE para programar en C++.
Visual Studio Comunidad puede ser descargado de manera gratuita y es muy sencillo de instalar. Esta de mas decir que Visual Studio es un excelente IDE para programar en C++. SFML & Visual Studio
La integración de SFML a Visual Studio se hace en cada proyecto donde vamos a utilizar las librerías de SFML.
1- Crear un nuevo proyecto en Visual Studio
Archivo >> Nuevo >> ProyectoSeleccionamos Proyecto vació, escribimos el Nombre del proyecto y Aceptar
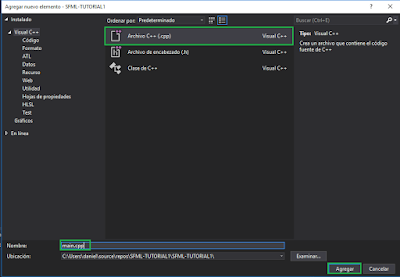
2-Agregar un archivo main.cpp al proyecto:
Archivos de recursos >> Agregar >> Nuevo elemento
3- Indicar al compilador donde encontrar los encabezados SFML (.hpp)
Los encabezados se encuentra en la carpeta include de SFML creada anteriormente en el paso 2 al extraer los archivos comprimidos.
Para indicar al compilador la ruta de acceso a los encabezados debes hacer clic derecho sobre el proyecto y abrir sus propiedades:
Nombre-Proyecto >> Propiedades
Para indicar al compilador la ruta de acceso a los encabezados debes hacer clic derecho sobre el proyecto y abrir sus propiedades:
Nombre-Proyecto >> Propiedades
Debido a que la configuración del compilador es la misma para Debug y Release usamos la opción de Todas las configuraciones.
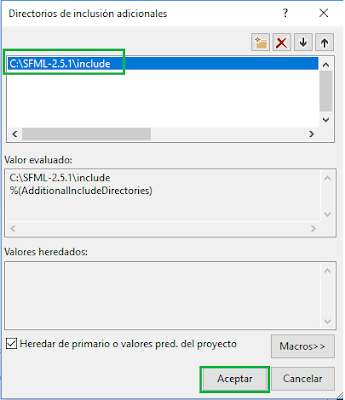
Todas las config. >> C/C++ >> General >> Directorio de inclusión adicionales >> V >> Editar
Le damos clic la primera linea de la caja y al botón con los tres puntos para indicar la ruta:
Seleccionamos la carpeta include >> Aceptar >> Aplicar
4- Indicar al vinculador (Linker) donde encontrar las bibliotecas SFML (.lib)
Las bibliotecas se encuentra en la carpeta lib de SFML creada anteriormente en el paso 2 al extraer los archivos comprimidos.Debido a que la configuración del compilador es la misma para Debug y Release usamos nuevamente la opción de Todas las configuraciones.
Estando dentro de las propiedades del proyecto:
Todas las config. >> Vinculador >> General >> Directorio de bibliotecas adicionales >> V >> Editar
Seleccionamos la carpeta lib >> Aceptar >> Aplicar
5- Vincular su aplicación a las bibliotecas SFML (archivo.lib) que necesitara su código.
SFML consta de 5 módulos (system, window, graphics, network y audio).
En este caso la configuración del vinculador (linker) NO es la misma para Debug (-d.lib) y Release (.lib). Pero para ahorrar tiempo de escritura podemos usar la opción de Todas las configuraciones y luego agregamos "-d"en Debug.
Estando dentro de las propiedades del proyecto:
Todas las config. >> Viculador >> Entrada >> Dependencias adicionales >> V >> Editar
Es en recuadro incluimos todos los módulos necesarios para nuestro proyecto:
sfml-graphics.lib
sfml-window.lib
sfml-system.lib
sfml-audio.lib
sfml-network.lib
>> Aceptar >> Aplicar
Agregamos "-d"en Debug.
Cambiamos de todas las config. a Debug.
Debug >> Viculador >> Entrada >> Dependencias adicionales >> V >> Editar
Es en recuadro incluimos todos los módulos necesarios para nuestro proyecto en debug (solo agregar "-d"):
sfml-graphics-d.lib
sfml-window-d.lib
sfml-system-d.lib
sfml-audio-d.lib
sfml-network-d.lib
>> Aceptar >> Aplicar
>> Aceptar
6- Escribimos el código fuente de ejemplo de SFML:
Primero escribimos el código base de toda aplicación C++
int main() {
return 0;
}
Luego al principio del código fuente veremos que al intentar incluir (#include) la biblioteca SFML podemos ver que el Visual Studio ya reconoce a SFML y sus módulos. Para este ejemplo solo vamos a incluir a graphics.cpp:
Y el código fuente de ejemplo para hacer la prueba es el siguiente:
#include <SFML/Graphics.hpp>
int main() {
sf::RenderWindow window(sf::VideoMode(200, 200), "SFML works!");
sf::CircleShape shape(100.f);
shape.setFillColor(sf::Color::Green);
while (window.isOpen())
{
sf::Event event;
while (window.pollEvent(event))
{
if (event.type == sf::Event::Closed)
window.close();
}
window.clear();
window.draw(shape);
window.display();
}
return 0;
}
Pulsamos F5 para depurar el programa:
Como vemos hay un error que indica que no se encontró sfml-graphics-d-2.dll.
Para ello solo copiamos y pegamos las dll de SFML desde la carpeta bin a la carpeta debug del proyecto donde esta la aplicación (.exe):
Pulsamos nuevamente F5 para depurar el programa:
Ya tienes instalado SFML con Visual Studio para practicar y desarrollar tus videojuegos.

































Si me aparece este mensaje de error:
ResponderEliminarfatal error LNK1112: tipo de equipo del módulo 'x64' en conflicto con tipo de equipo de destino 'x86'
qué debería de hacer?
Hola, está tratando de vincular las bibliotecas x64 con su compilador x86, que simplemente no funciona.
Eliminar¿Qué paquete de SFML descargó? ¿Te aseguraste de cambiar el compilador de VS a x64?
mas detalles en:
https://en.sfml-dev.org/forums/index.php?topic=13242.0